Het draait bij deze website om content maar het oog wil natuurlijk ook wat. Het is een uitdaging om een goede website neer te zetten die er netjes en strak uitziet, niet afleidt van de inhoud en ook uitnodigt om terug te komen.
Ik heb veel positieve reacties gekregen over het uiterlijk van mijn website en daar ben ik erg blij mee, want het laat zien dat de bovenstaande punten behaald zijn. Nou ben ik de afgelopen weken bezig geweest om de site geschikt te maken voor het gebruik van mobiele apparaten zoals tablets en smartphones. Er zijn een hoop zichtbare, maar ook onzichtbare verbeteringen doorgevoerd.
Responsive Layout
Zo reageert de website nu beter op verschillende formaten van schermen zoals die van een tablet. De site blijft altijd netjes in het midden staan en je zult vrijwel nergens opzij hoeven scrollen om de hele website te kunnen zien.

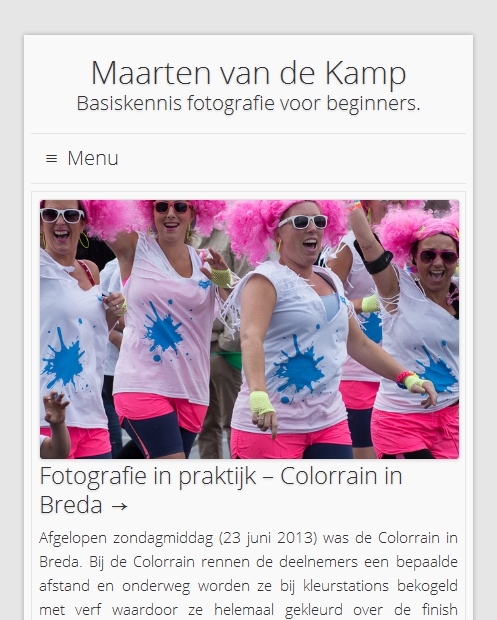
De slider past zich ook aan de resolutie van het scherm. Als je scherm smal is dan verdwijnen de pijltjes die je kunt gebruiken om door de artikelen te bladeren. En om te zien hoeveel artikelen hier staan zijn er nu puntjes die in het oranje aangeven welk artikel er momenteel actief is.
![]()
Verder was het ingeklapte menu voor schermen met lage resoluties niet echt gebruiksvriendelijk. Het was lastig om met een touch-scherm het juiste menu te selecteren omdat je op een extra knopje moest drukken.
Dat heb ik nu veranderd en er is nu een menu wat in- en uitklapt als je erop klikt of tikt. De animatie is weggehaald en de knoppen zijn groter gemaakt zodat een betere bediening van het menu mogelijk is.

Je krijgt nu bij submenu’s ook een extra teken te zien waardoor je kunt zien welke pagina’s onder een bepaalde knop staan.

Andere wijzigingen
Naast deze wijzigingen zijn er nog enkele andere toegepast. Bezoekers met tablets, en dat is een behoorlijk percentage van het totaal, zullen nu ook de sidebar zien naast de items op de frontpage. Eerder verdween deze naar onderen, maar dat is nu aangepast. De website blijft korter en je hebt meer informatie op je scherm staan.
Verder is het lettertype groter als je de site bezoekt met een smartphone en tablet. Je hoeft dan niet meer in te zoomen om tekst te kunnen lezen.
De ruimte voor content is breder geworden en daardoor wordt je minder snel afgeleid door wat er in de sidebar staat.
Het kan zijn dat je bij het bezoeken van de website ineens een andere layout voor je neus kreeg, waarbij bijvoorbeeld het menu even niet meer goed werkte. Dit komt door wijzigingen die gedaan zijn in de opmaak en sommige browsers onthouden die instellingen van een vorig bezoek zodat de website sneller kan laden.
![]()
Het plaatje hierboven moeten eigenlijk de bolletjes zijn die onder de slider staan. Omdat de nieuwe layout nog niet ingeladen is, laat de browser nog de oude layout zien.
Als je zo’n fout tegenkomt dan is het mogelijk om op F5 te drukken en de pagina opnieuw te laden. De kans is groot dat de wijzigingen dan toegepast worden en je de goede layout te zien krijgt.
User input
Heb jij na het lezen van dit artikel nog opmerkingen of aanmerkingen? Laat het mij dan weten via het contactformulier. Je mag ook reageren als je een voorstel hebt voor mijn site, wat zou er nog verbetert kunnen worden? Ik hoor het graag van jullie :)